GIPHY SDK
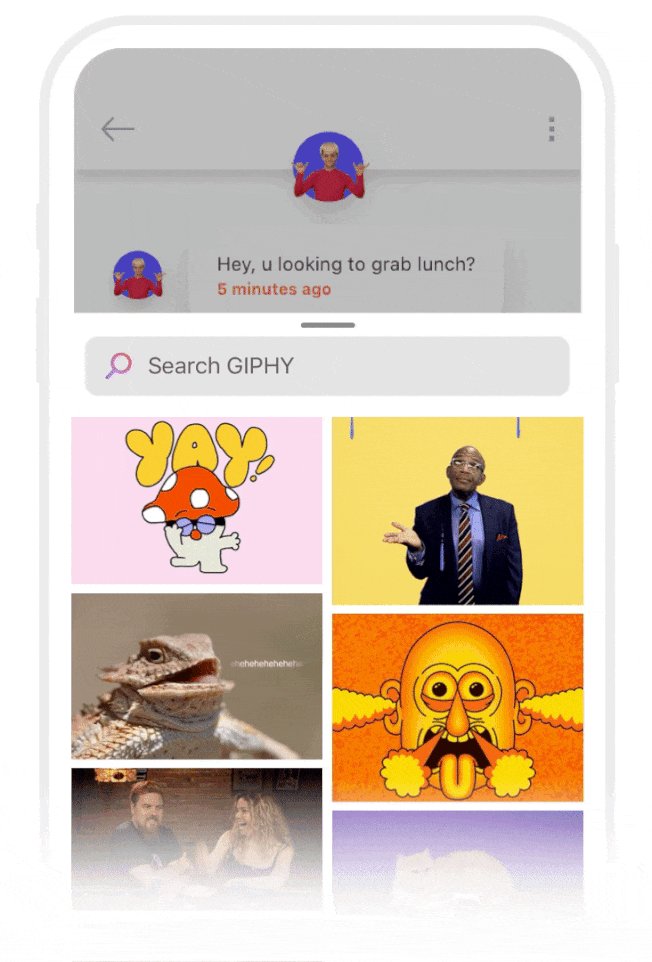
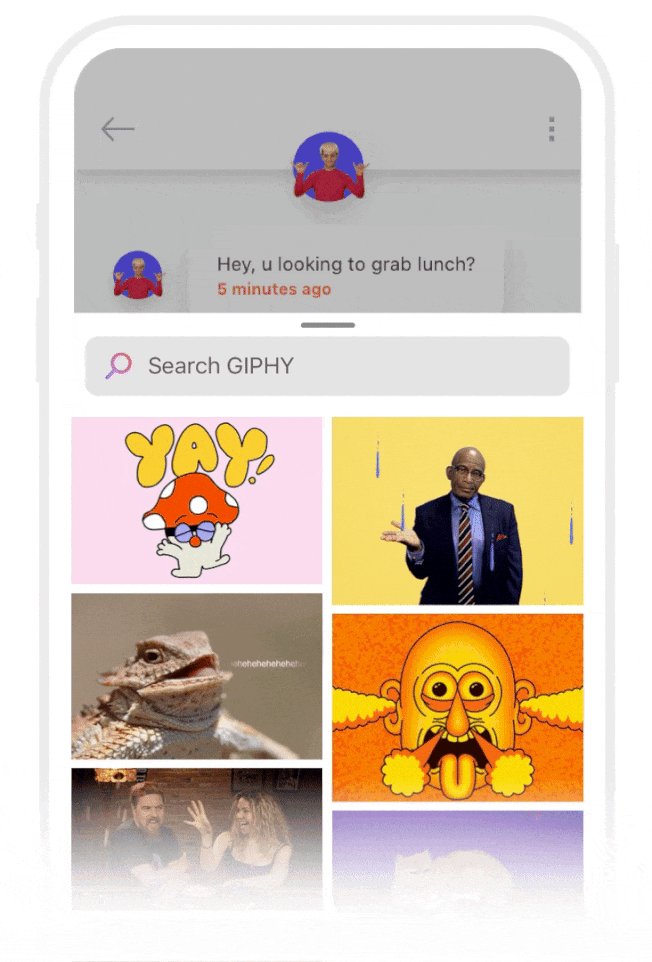
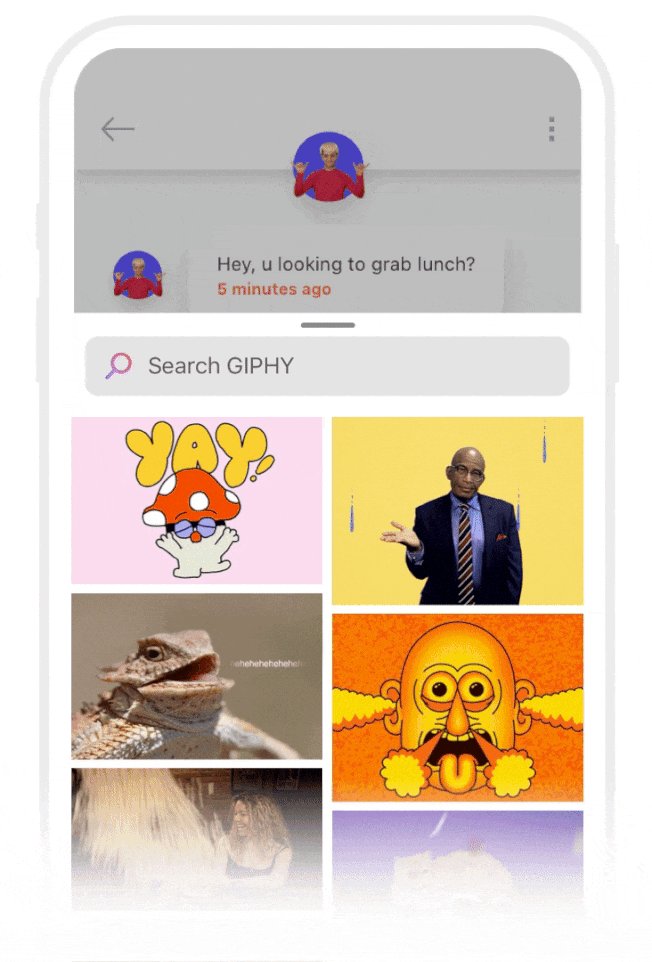
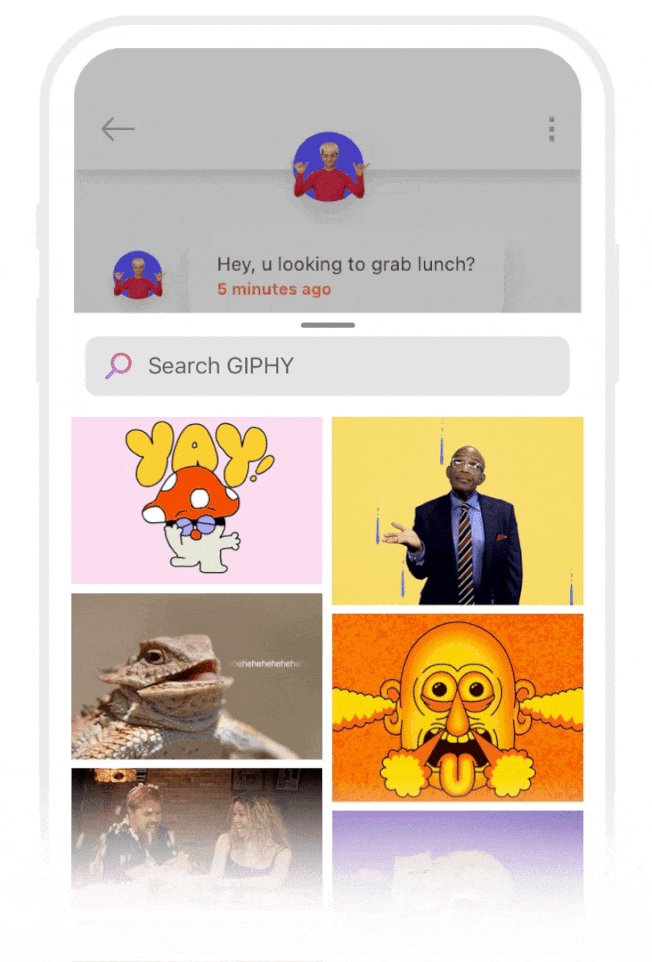
The fastest and easiest way to bring the full GIPHY experience directly to your app is with the GIPHY SDK. Built with developers and product designers in mind, GIPHY SDK is a top-to-bottom solution for all things GIF in your app. With the React Native SDK we're taking this one step ahead - no more tedious API implementations, time-consuming wrapper setup. It comes with ready to use wrappers officially supported by the GIPHY crew and includes interfacing with GIPHY API, fetching and caching assets, and displaying GIFs and Stickers on screen in customizable UI templates.
With billions of requests a day, it’s safe to say GIPHY knows GIFs. We're excited to share our best-in-class tools with you so your users can have the best GIF experience possible, with all the same features they're already enjoying on Facebook, Slack, Instagram, and more – with just a few lines of code.
Here’s what GIPHY SDK offers:

Customizable UI Templates
Our team in NYC designed flexible UI kits for our SDK users, so you can customize your GIPHY integration without any of the hard work. Check them out here!
Best-in-Class Content
World class movie studios, TV networks, sports leagues, brands, influencers and artists use GIPHY every day to share an enormous library of high quality content with our network.
Optimized Loading & Renditions
We offer extensive rendition options for different platforms and devices to ensure loading GIPHY content doesn’t get in the way of your app’s speed.
Analytics
GIPHY Analytics helps improve your users’ search results and keeps them coming back for more.
Exclusive Access
GIPHY’s newest content and features, like animated text and emoji, will be available exclusively on the GIPHY SDK, along with all future releases.
Safe Content
Our content is moderated so you can feel secure knowing content served through GIPHY is safe for distribution.
If you're already familiar with our API, you'll be glad to know GIPHY SDK includes all of its best features, but takes a fraction of the time to implement. An additional difference is that the SDK is ad-supported, meaning we serve best-in-class branded content from our advertisers through this integration (note: branded content is native and does not impede the UX your users have come to know and love from GIPHY).
Before you get started, head over to our sample app repository for iOS or Android to check out GIPHY SDK in action, along with example code.
Supported Platforms
GIPHY supports the following platforms:
GIPHY SDK for iOS
Get started with our iOS docs here.
Github Example Repo
Give the iOS SDK example app a spin to see what it's all about.
We also use Github for documentation, release notes, issue tracking, and more.
- View the docs.
- View releases
- Open issues or feature requests
GIPHY SDK for Android
Get started with the Android docs here
Github Example Repo
Give the Android SDK example app a spin to see what it's all about.
We also use Github for documentation, release notes, issue tracking, and more.
- Run the example app to see the GIPHY SDK in action with all of its configurations.
- View the docs.
- Open issues or feature requests
- View releases
GIPHY SDK for Web
The React SDK consists of Gif, Grid, and Carousel components. It uses the Fetch API to fetch data. All React SDK components also support Server Side Rendition(SSR). Here's a codesandbox for an example of SSR with next.js
Not using React? We have vanilla JavaScript components as well: Gif, Grid, and Carousel.
Installation
Install using npm or yarn:
yarn add @giphy/react-components @giphy/js-fetch-apiCheckout the github repo here.
Getting started
Here is a basic example of how to render a Grid of gifs using the Grid component and the Fetch API. You'll need an API key to fetch data that will be used to populate your components. You can apply for an API key here.
import { Grid } from '@giphy/react-components'import { GiphyFetch } from '@giphy/js-fetch-api'
// use @giphy/js-fetch-api to fetch gifs, instantiate with your api keyconst gf = new GiphyFetch('your api key')
// configure your fetch: fetch 10 gifs at a time as the user scrolls (offset is handled by the grid)const fetchGifs = (offset: number) => gf.trending({ offset, limit: 10 })
// Render the React Component and pass it your fetchGifs as a propReactDOM.render(<Grid width={800} columns={3} fetchGifs={fetchGifs} />, target)See the SDK in action
Live edit our SDK components here and try it out for yourself!
Learn more
GIPHY SDK for React Native
Get started with our React Native docs here.
Installation
yarn add @giphy/react-native-sdk# or using npmnpm install @giphy/react-native-sdk --save# Go to your iOS folder and runpod installUseful links
- View the docs.
- Give the React Native SDK example app a spin to see what it's all about.
- View releases
- Open issues or feature requests
GIPHY SDK for Flutter
Get started with our Flutter docs here.
Github Example Repo
Give the Flutter SDK example app a spin to see what it's all about.
We also use Github for documentation, release notes, issue tracking, and more.
- View the docs.
- View releases
- Open issues or feature requests

