Integration Overview
Implementation Options
There are two possible approaches to integrating a GIPHY experience into your app: the GIPHY API and the GIPHY SDK.
The GIPHY API is a set of endpoints for fetching and displaying GIFs, Stickers, and other GIPHY content in your app. The GIPHY SDK contains all the base functionality of the GIPHY API but also includes GIPHY-developed and platform-specific wrappers, UI templates, and other helper methods for an even easier and more seamless integration into your app.
The GIPHY API is simple and fast to use, but if you're looking for something with automatic updates and access to exclusive features, our SDK might be an even better fit for you — check out the GIPHY SDK!
Note: All API Keys start as beta keys, which are rate limited (100 searches/API calls per hour.) If you need more than 100 API calls per hour you will need to upgrade your API Key to production status via your dashboard.
Content Types
At GIPHY, we believe everything should move and it’s part of our mission to help make everyday conversations more animated. With our growing list of content types, expressing yourself with GIPHY has never been easier.
Please note that the Clips, Emoji, Text, and GIPHY Text content types are only available through the SDK.
GIFs
GIFs are short, looping, moving images. Need we say more?

Stickers
Stickers are GIFs with transparent backgrounds. They’re great for layering animated content on top of all kinds of use cases: messaging apps, stories (e.g., IG, Snap, FB etc.), or games. Basically, any time a square frame just won't do.

Clips
GIPHY Clips (GIFs with Sound) is our newest format and sits at the intersection of GIFs and Video. Our Clips Library is built with all of the unforgettable quotes, cultural moments, reactions and characters that we need to express how we are feeling, what we think and who we are.
We are making short form expression discoverable via GIPHY Clips Search, with Clips from official content partners and GIPHY Studios. Every day you will find new Clips from the biggest names in Entertainment, Sports, News, and Pop Culture; all trimmed to their most essential moment.
Emoji
GIPHY Emojis are fully animated emoji stickers. No longer are these familiar, emotive faces frozen in place, as GIPHY emoji brings life and motion to some all time favorites with inclusive representation, as well as some new (and uniquely GIPHY) emojis.

Text
GIPHY Text features animated text-based stickers, making it easy to add that perfect amount of sarcasm, enthusiasm, or whatever emotion is needed to the conversation.

GIPHY Text
GIPHY Text is dynamically generated using the user’s search term and our pre-populated set of styles. This content type can be leveraged when you know exactly what you’d like to say and would like to animate your words.

GIPHY Alt Text
Alt text on GIPHY is now available for our most popular pieces of content based on top search terms, with plans to gradually roll out alt text to more of our library. This means that alt text will automatically be read aloud via screen reader devices. For GIPHY integration partners, alt text can be leveraged via the API. If interested, please reach out to bd.team@giphy.com.
Design Guidelines
How to Comply with our Attribution Policy
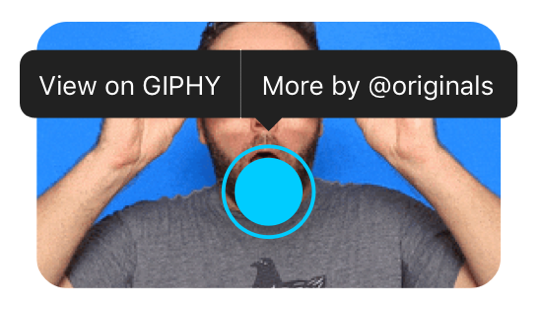
GIPHY loves its community and we want to support our GIF and Sticker creators. We believe that they should get recognition for the content they create. That’s why we’ve included a tap and hold UI that shows the creator’s username and enables users to easily search for more content by that creator.
The optional confirmation view mentioned above also includes the creator’s username, if one exists.

Sketch UI Kit
Ready to design your GIPHY experience? Download our Sketch UI Kit to drag and drop elements into your app and experiment with layouts, fonts, colors, and content that work best for you.
Download Sketch UI KitBrand Guidelines
While we have included a branded button for SDK users, you may need our logo for other purposes. Check out the links below to download GIPHY-approved logos and icons, along with our brand guidelines.
For general best practices related to the GIPHY brand, see our Brand Guidelines and be sure to check out our SDK License Agreement. By using GIPHY SDK, you are agreeing to the SDK License Agreement.
GIPHY SDK
The fastest and easiest way to bring the full GIPHY experience directly to your app is with the GIPHY SDK. Built with developers and product designers in mind, GIPHY SDK is a top-to-bottom solution for all things GIF in your app. With the React Native SDK we're taking this one step ahead - no more tedious API implementations, time-consuming wrapper setup. It comes with ready to use wrappers officially supported by the GIPHY crew and includes interfacing with GIPHY API, fetching and caching assets, and displaying GIFs and Stickers on screen in customizable UI templates.
With billions of requests a day, it’s safe to say GIPHY knows GIFs. We're excited to share our best-in-class tools with you so your users can have the best GIF experience possible, with all the same features they're already enjoying on Facebook, Slack, Instagram, and more – with just a few lines of code.
Here’s what GIPHY SDK offers:

Customizable UI Templates
Our team in NYC designed flexible UI kits for our SDK users, so you can customize your GIPHY integration without any of the hard work. Check them out here!
Best-in-Class Content
World class movie studios, TV networks, sports leagues, brands, influencers and artists use GIPHY every day to share an enormous library of high quality content with our network.
Optimized Loading & Renditions
We offer extensive rendition options for different platforms and devices to ensure loading GIPHY content doesn’t get in the way of your app’s speed.
Analytics
GIPHY Analytics helps improve your users’ search results and keeps them coming back for more.
Exclusive Access
GIPHY’s newest content and features, like animated text and emoji, will be available exclusively on the GIPHY SDK, along with all future releases.
Safe Content
Our content is moderated so you can feel secure knowing content served through GIPHY is safe for distribution.
If you're already familiar with our API, you'll be glad to know GIPHY SDK includes all of its best features, but takes a fraction of the time to implement. An additional difference is that the SDK is ad-supported, meaning we serve best-in-class branded content from our advertisers through this integration (note: branded content is native and does not impede the UX your users have come to know and love from GIPHY).
Before you get started, head over to our sample app repository for iOS or Android to check out GIPHY SDK in action, along with example code.
Supported Platforms
GIPHY supports the following platforms:
GIPHY SDK for iOS
Get started with our iOS docs here.
Github Example Repo
Give the iOS SDK example app a spin to see what it's all about.
We also use Github for documentation, release notes, issue tracking, and more.
- View the docs.
- View releases
- Open issues or feature requests
GIPHY SDK for Android
Get started with the Android docs here
Github Example Repo
Give the Android SDK example app a spin to see what it's all about.
We also use Github for documentation, release notes, issue tracking, and more.
- Run the example app to see the GIPHY SDK in action with all of its configurations.
- View the docs.
- Open issues or feature requests
- View releases
GIPHY SDK for Web
The React SDK consists of Gif, Grid, and Carousel components. It uses the Fetch API to fetch data. All React SDK components also support Server Side Rendition(SSR). Here's a codesandbox for an example of SSR with next.js
Not using React? We have vanilla JavaScript components as well: Gif, Grid, and Carousel.
Installation
Install using npm or yarn:
yarn add @giphy/react-components @giphy/js-fetch-apiCheckout the github repo here.
Getting started
Here is a basic example of how to render a Grid of gifs using the Grid component and the Fetch API. You'll need an API key to fetch data that will be used to populate your components. You can apply for an API key here.
import { Grid } from '@giphy/react-components'import { GiphyFetch } from '@giphy/js-fetch-api'
// use @giphy/js-fetch-api to fetch gifs, instantiate with your api keyconst gf = new GiphyFetch('your api key')
// configure your fetch: fetch 10 gifs at a time as the user scrolls (offset is handled by the grid)const fetchGifs = (offset: number) => gf.trending({ offset, limit: 10 })
// Render the React Component and pass it your fetchGifs as a propReactDOM.render(<Grid width={800} columns={3} fetchGifs={fetchGifs} />, target)See the SDK in action
Live edit our SDK components here and try it out for yourself!
Learn more
GIPHY SDK for React Native
Get started with our React Native docs here.
Installation
yarn add @giphy/react-native-sdk# or using npmnpm install @giphy/react-native-sdk --save# Go to your iOS folder and runpod installUseful links
- View the docs.
- Give the React Native SDK example app a spin to see what it's all about.
- View releases
- Open issues or feature requests
GIPHY SDK for Flutter
Get started with our Flutter docs here.
Github Example Repo
Give the Flutter SDK example app a spin to see what it's all about.
We also use Github for documentation, release notes, issue tracking, and more.
- View the docs.
- View releases
- Open issues or feature requests
GIPHY API
Ready to bring the engaging power of GIFs to your app through GIPHY?
By integrating with GIPHY, the first and largest GIF search engine, you gain access to our ever-growing content library of GIFs and Stickers — featuring the latest in entertainment, sports, and breaking news from GIPHY's official content partners.
All of our content is searchable in over thirty languages and is available in various sizes so you get the highest quality images at the lowest file sizes. Plus, there's all the classic reaction GIFs you'll ever need.
API Quickstart Guide

Welcome to GIPHY API, where you can seamlessly integrate your app with the largest GIF and Sticker library in the world.
GIPHY API is simple and fast to use, but if you're looking for something with automatic updates and access to exclusive features, our SDK might be an even better fit for you — check out GIPHY SDK!
Quickstart
The following guide will walk you through the minimum viable GIPHY API integration for a seamless GIPHY experience in your app. If you have any questions, email us at developers@giphy.com.
Apply for an API Key(s)
- Create a GIPHY API Key by clicking “Create an API Key” on the Developer Dashboard (you need to create an account first).
Note: All API Keys start as beta keys, which are rate limited (100 searches/API calls per hour.) If you need more than 100 API calls per hour you will need to upgrade your API Key to production status via your dashboard.
The Company may adjust rate limits or key statuses for older (legacy) API Keys as needed, to comply with regulatory or operational requirements. - Create separate keys for each platform (iOS, Android, Web) and section. If you’re using a GIPHY integration in different sections of your app, GIPHY requires that each use of our service be delineated by a different key for each section per platform.
Implement Necessary API Endpoints
The GIPHY experience is brought to life with two essential endpoints: Trending and Search.
The Trending endpoint automatically populates the most relevant and engaging content each and every day, while the Search endpoint lets users search our library of millions of GIFs and Stickers by entering a word or phrase.
PLEASE NOTE
All API calls need to be URL encoded.
Incorporate Analytics
GIPHY uses GIPHY Analytics to improve search results for your users. By calling our Action Register Endpoint each time a user views, clicks, or sends a GIF or Sticker, we will be able to customize our responses to your user's behavior. We highly recommend calling this endpoint on every user action in your app.
To add analytics to your app, head to our Action Register Endpoint.
Upgrade API Key(s) to Production Level
- Once your app is QA complete and close to going live, it’s time to upgrade your API key(s) to Production Level.
- In the Developer Dashboard, click the “Upgrade to Production” button for eachAPI key used in your app and complete the instructions that follow.
Attribution
We require all apps that use the GIPHY API to conspicuously display "Powered By GIPHY" attribution marks where the API is utilized (see SDK attribution guide here). You can find approved official logo marks here.
Before getting started with GIPHY API, please take a look at our API Terms of Service.. If you currently are using GIPHY API, then the API Terms of Service apply.
Best Practices
Best Practices for Renditions
- For the vast majority of GIPHY integrations, we recommend using MP4 for gifs and WEBP for stickers, which provides high image quality for relatively small file sizes, and is supported on all major platforms and web browsers. For more information, see our Rendition Guide.
- Every GIF returned by the Trending and Search endpoints contains an images object with Media URLs (url field). The images object returns multiple renditions.
- We provide various renditions of each GIF in the images object to give your users the best experience possible. Generally, it’s best to use the smaller fixed_height or fixed_width renditions on your preview grid.
- Once a user has selected a GIF, present a higher resolution rendition.
- If you have bandwidth limitations consider using downsized_small(max 200kB), downsized (max 2MB), downsized_medium(max 5MB) renditions.
- Refer to our Rendition Guide for more information on what rendition is best suited for each use-case.
Prohibited Integration Practices
- Do not strip or modify URLs returned by the API. In particular, do not remove or modify query params in our media URLs while rendering the media assets.
- Do not cache API responses or media URLs or cache or store copies of GIPHY's media assets.This is vital for ensuring content safety.
- Do not proxy requests to GIPHY, either API calls or media URL loads. All requests to GIPHY should be made directly from the client side (e.g. your app or web browser).
- Do not reorder content or filter out our content returned from GIPHY's search of trending API responses.
- Do not mix GIPHY's content with content from other providers in the same grid.
Endpoints
If you want to see these endpoints in action before getting started, you can use our API Explorer to input sample queries and view the live responses!
Trending Endpoint
GIPHY Trending returns a list of the most relevant and engaging content each and every day. Our feed of trending content is continuously updated, so you always have the latest and greatest at your fingertips.
- GIPHY requires the Trending API call be made from the client side.
- Optionally, use the &rating param to tailor the response per your preferences. Read more here about content ratings.
- Optionally, you can use rendition on demand bundles to limit which renditions the API sends.
| Gif URL | Sticker URL |
|---|---|
| api.giphy.com/v1/gifs/trending | api.giphy.com/v1/stickers/trending |
| Request Parameters: | Example: | Description: |
|---|---|---|
| api_key: string(required) | YOUR_API_KEY | GIPHY API Key. |
| limit: integer (int32) | 20 | The maximum number of objects to return. (Default: “25”) |
| offset: integer (int32) | 5 | Specifies the starting position of the results. Default: “0” Maximum: “499” |
| rating: string | g | Filters results by specified rating. Acceptable values include g, pg, pg-13, r. If you do not specify a rating, you will receive results from all possible ratings. |
| random_id: string | e826c9fc5c929e0d6c6d423841a282aa | An ID/proxy for a specific user. |
| bundle: string | messaging_non_clips | Returns only renditions that correspond to the named bundle. Read more about renditions. |
| country_code: string | US | Specify the country of origin of the end user request, in two-letter ISO 3166-1 alpha-2 format. Note: Please specify country code if requests are proxied through your service. |
| region: string | VA | Specify the country subdivision of the end user request, found in ISO 3166-2 format. Note: Please specify region if requests are proxied through your service and country_code is also proxied. |
| remove_low_contrast: boolean | true | Use this parameter to exclude low-contrast items from search results. |
Successful Response (200 OK)
- data: GIF Object[]
- pagination: Pagination Object
- meta: Meta Object
Search Endpoint
GIPHY Search gives you instant access to our library of millions of GIFs and Stickers by entering a word or phrase. With our unparalleled search algorithm, users can easily express themselves and animate their conversations.
- GIPHY requires the Search API call be made from the client side.
- The search keyword should be sent to GIPHY in &q parameter in the API call. Search terms could simply be words or phrases typed by the user. Users can also add the @ sign before a GIPHY username to return content from a specific GIPHY channel. All special characters should be supported and not re-encoded in your search request.
- This keyword should be the exact terms the user searched for without any correction/enhancement
- Optionally, use the &lang parameter to indicate the language the user has typed in. This will help return unique regional content, if available. See here for supported languages.
- You may use the &rating param to tailor the response per your preferences. Read more here about content ratings
- Optionally, you can use rendition on demand bundles to limit which renditions the API sends.
| Gif URL | Sticker URL |
|---|---|
| api.giphy.com/v1/gifs/search | api.giphy.com/v1/stickers/search |
| Request Parameters: | Example: | Description: |
|---|---|---|
| api_key: string(required) | YOUR_API_KEY | GIPHY API Key. |
| q: string(required) | cheeseburgers | Search query term or phrase. Adding @<username> anywhere in the q parameter effectively changes the search query to be a search for a specific user’s GIFs (user has to be public and verified user by GIPHY.) If the q parameter contains one of these words: sticker, stickers, or transparent, the search will return stickers content. Maximum length: 50 chars. |
| limit: integer (int32) | 20 | The maximum number of objects to return. (Default: “25”).For beta keys max limit is 50 |
| offset: integer (int32) | 5 | Specifies the starting position of the results. Default: “0” Maximum: “4999” |
| rating: string | g | Filters results by specified rating. Acceptable values include g, pg, pg-13, r. If you do not specify a rating, you will receive results from all possible ratings. |
| lang: string | en | Specify default language for regional content; use a 2-letter ISO 639-1 language code. |
| random_id: string | e826c9fc5c929e0d6c6d423841a282aa | An ID/proxy for a specific user. |
| bundle: string | messaging_non_clips | Returns only renditions that correspond to the named bundle. Read more about renditions. |
| country_code: string | US | Specify the country of origin of the end user request, in two-letter ISO 3166-1 alpha-2 format. Note: Please specify country code if requests are proxied through your service. |
| region: string | VA | Specify the country subdivision of the end user request, found in ISO 3166-2 format. Note: Please specify region if requests are proxied through your service and country_code is also proxied. |
| remove_low_contrast: boolean | true | Use this parameter to exclude low-contrast items from search results. |
Successful Response (200 OK)
- data: GIF Object[]
- pagination: Pagination Object
- meta: Meta Object
Translate Endpoint
GIPHY Translate converts words and phrases to the perfect GIF or Sticker using GIPHY's special sauce algorithm. This feature is best exhibited in GIPHY's Slack integration.
| Gif URL | Sticker URL |
|---|---|
| api.giphy.com/v1/gifs/translate | api.giphy.com/v1/stickers/translate |
| Request Parameters: | Example: | Description: |
|---|---|---|
| api_key: string(required) | YOUR_API_KEY | GIPHY API Key. |
| s: string(required) | "ryan gosling" or "ryan @gosling #cat" | Recommends a single gif. In order to pull such result supply query param "s" with desired term. It's possible to use @ or # to help search user channel(@) or gif's related to hashtag word |
| rating: string | g | Filters results by specified rating. Acceptable values include g, pg, pg-13, r. If you do not specify a rating, you will receive results from all possible ratings. |
| random_id: string | e826c9fc5c929e0d6c6d423841a282aa | An ID/proxy for a specific user. |
| country_code: string | US | Specify the country of origin of the end user request, in two-letter ISO 3166-1 alpha-2 format. Note: Please specify country code if requests are proxied through your service. |
| region: string | VA | Specify the country subdivision of the end user request, found in ISO 3166-2 format. Note: Please specify region if requests are proxied through your service and country_code is also proxied. |
Successful Response (200 OK)
- data: GIF Object
- meta: Meta Object
Random Endpoint
GIPHY Random lets you add some weirdness to the conversation by returning a single random GIF or Sticker related to the word or phrase entered. If no tag is specified, the GIF or Sticker returned is completely random.
| Gif URL | Sticker URL |
|---|---|
| api.giphy.com/v1/gifs/random | api.giphy.com/v1/stickers/random |
| Request Parameters: | Example: | Description: |
|---|---|---|
| api_key: string(required) | YOUR_API_KEY | GIPHY API Key. |
| tag: string | "burrito" or "burrito @cat" | Filters results by specified tag. Retrieves any random gif. You can optimize results by supplying gif tag @username rating query parameters. |
| rating: string | g | Filters results by specified rating. If you do not specify a rating, you will receive results from all possible ratings. |
| random_id: string | e826c9fc5c929e0d6c6d423841a282aa | An ID/proxy for a specific user. |
| country_code: string | US | Specify the country of origin of the end user request, in two-letter ISO 3166-1 alpha-2 format. Note: Please specify country code if requests are proxied through your service. |
| region: string | VA | Specify the country subdivision of the end user request, found in ISO 3166-2 format. Note: Please specify region if requests are proxied through your service and country_code is also proxied. |
Successful Response (200 OK)
- data: GIF Object
- meta: Meta Object
Action Register Endpoint
The GIPHY Action Register endpoint registers each time a user views, clicks, or sends a GIF or Sticker, helping GIPHY improve your users' search results.
INSTRUCTIONS
STEP 1: Most endpoints include an Analytics Object for each GIF in the response payload. To register user interactions (e.g., view, click, or send), trigger a request to the appropriate tracking URL specified in the Analytics Object.
| Event | Description | Trigger |
|---|---|---|
| onload | User views the GIF. Call once, immediately after the asset is visible. | When the GIF is displayed |
| onclick | User clicks on the GIF. Call once per click/tap event | On GIF click event |
| onsent | User shares or sends the GIF. Call once per successful share/send action. | On share/send action |
"analytics": { "onload": { "url": "https://giphy-analytics.giphy.com/v2/pingback_simple? analytics_response_payload=e%3DZXZlbnRf&action_type=SEEN" }, "onclick": { "url": "https://giphy-analytics.giphy.com/v2/pingback_simple? analytics_response_payload=e%3DZXZlbnRf&action_type=CLICK" }, "onsent": { "url": "https://giphy-analytics.giphy.com/v2/pingback_simple? analytics_response_payload=e%3DZXZlbnRf&action_type=SENT" }}STEP 2: Build the pingback URL by appending a timestamp and a random ID to the URL. The random ID must be a string that is both unique and randomly generated for each user session. However, we recommend getting a Random ID for each user/session by using the Random ID Endpoint. This will allow GIPHY’S API to adjust responses to your users without the use of personally identifiable information. Below is an example of how to build a pingback URL using JavaScript code:
| Request Parameters: | Example: | Description: |
|---|---|---|
| random_id: string(required) | e826c9fc5c929e0d6c6d423841a282aa | An ID/proxy for a specific user. |
| ts: integer (int)(required) | 1527703430507 | A UNIX timestamp in milliseconds corresponding to when the action occurred. |
Successful Response (200 OK) indicates that the analytics request has been processed. Below is an example of how to build a pingback URL using JavaScript code:
1// Step 1: "gifItem" is a GifItem object from a GIF API response2const analytics = gifItem.analytics;3
4// Step 2: Build pingback URL5const baseUrl = new URL(analytics.onload.url);6
7baseUrl.searchParams.append('ts', Date.now().toString());8baseUrl.searchParams.append('random_id', randomId);9
10// Step 3: Send GET pingback11const pingRes = await fetch(baseUrl.toString());12// A 200 "OK" means the pingback was acceptedRandom ID Endpoint
GIPHY Random ID Endpoint allows GIPHY to generate a unique ID you can assign to each new user in your app.
To get the most out of Random ID, we recommend sending the random_id param with all compatible endpoints. This lets us adjust the API response to your users’ preferences and improve their GIF experience while maintaining their privacy.
| URL |
|---|
| api.giphy.com/v1/randomid |
| Request Parameters: | Example: | Description: |
|---|---|---|
| api_key: string(required) | YOUR_API_KEY | GIPHY API Key. |
Successful Response (200 OK)
- data: Random ID Object
- meta: Meta Object
The GIPHY Emoji Endpoints
GIPHY has released a feature across all GIPHY apps and platforms that makes GIPHY’s uniquely diverse emoji library more accessible than ever. Pairing custom artwork with a purpose-built API endpoint, GIPHY emojis allow you to bring animated reaction emojis to your users with style and ease.
The Emoji Endpoint
This endpoint is used to fetch GIF Objects for the set of GIPHY Emoji.
Variations
- The GIF Objects returned by this endpoint have the additional property
variation_count - If this value is populated with a number greater than 0, it indicates that the emoji has some number of variations. These variations represent different stylings or skin tones for that emoji.
| URL |
|---|
| api.giphy.com/v2/emoji |
| Request Parameters: | Example: | Description: |
|---|---|---|
| limit: integer (int32) | 20 | The maximum number of objects to return. (Default: 25) |
| offset: integer (int32) | 5 | Specifies the starting position of the results. (Default: 0) |
Successful Response (200 OK)
- data: Emoji Object[]
- pagination: Pagination Object
- meta: Meta Object
The Emoji Variations Endpoint
If an emoji's' variation_count is greater than 0, use the Emoji Variations Endpoint to fetch its variations.
Fetch the variations associated with a given emoji using the "id" property of the The GIF Object.
| URL |
|---|
| api.giphy.com/v2/emoji/{gif_id}/variations |
Successful Response (200 OK)
- data: Emoji Object[]
- meta: Meta Object
On the front-end, we reccomend displaying the variations in a tray above the emoji, as is a standard in popular platforms across mobile and web.
Check out the GIPHY Mobile Apps, or the GIPHY SDK, to see how we've chosen to display emoji variations.
Get GIF by ID Endpoint
Get GIF by ID returns a GIF’s metadata based on the GIF ID specified.
- Optionally, use the &rating param to tailor the response per your preferences. Read more here about content ratings.
| URL |
|---|
| api.giphy.com/v1/gifs/<gif_id> |
| Request Parameters: | Example: | Description: |
|---|---|---|
| api_key: string(required) | YOUR_API_KEY | GIPHY API Key. |
| gif_id: string(required) | xT4uQulxzV39haRFjG | The ID of the GIF you want details for. |
| random_id: string | e826c9fc5c929e0d6c6d423841a282aa | An ID/proxy for a specific user. |
| rating: string | g | If the GIF has a rating higher than the rating parameter, the API will return an empty response with a Meta Object containing a 4xx error code. |
| country_code: string | US | Specify the country of origin of the end user request, in two-letter ISO 3166-1 alpha-2 format. Note: Please specify country code if requests are proxied through your service. |
| region: string | VA | Specify the country subdivision of the end user request, found in ISO 3166-2 format. Note: Please specify region if requests are proxied through your service and country_code is also proxied. |
Successful Response (200 OK)
- data: GIF Object
- meta: Meta Object
Error 4xx/5xx
- data: []
- meta: Meta Object
Get GIFs by ID Endpoint
Get GIFs by ID returns metadata of multiple GIFs based on the GIF IDs specified.
- Optionally, use the &rating param to tailor the response per your preferences. Read more here about content ratings.
| URL |
|---|
| api.giphy.com/v1/gifs |
| Request Parameters: | Example: | Description: |
|---|---|---|
| api_key: string(required) | YOUR_API_KEY | GIPHY API Key. |
| ids: string(required) | xT4uQulxzV39haRFjG, 3og0IPxMM0erATueVW | Filters results by specified GIF IDs, separated by commas. Maximum GIF IDs: “100” |
| random_id: string | e826c9fc5c929e0d6c6d423841a282aa | An ID/proxy for a specific user. |
| rating: string | g | Filters results by specified rating. Acceptable values include g, pg, pg-13, r. If you do not specify a rating, you will receive results from all possible ratings. |
| rating: string | g | Filters results by specified rating. Acceptable values include g, pg, pg-13, r. If you do not specify a rating, you will receive results from all possible ratings. |
| country_code: string | US | Specify the country of origin of the end user request, in two-letter ISO 3166-1 alpha-2 format. Note: Please specify country code if requests are proxied through your service. |
| region: string | VA | Specify the country subdivision of the end user request, found in ISO 3166-2 format. Note: Please specify region if requests are proxied through your service and country_code is also proxied. |
Successful Response (200 OK)
- data: GIF Object[]
- pagination: Pagination Object
- meta: Meta Object
Upload Endpoint
GIPHY Upload allows you to upload your content programmatically on GIPHY.com. We accept animated GIFs or video files up to 100MB.
Note: If you're using a rate-limited key assigned by the developer portal, you will not be able to specify a GIPHY channel username to your request and you will be limited to 10 uploads per day. To have these limits removed, you can apply for a production key from your dashboard. Only approved apps will be able to include a GIPHY channel username. You can use this endpoint to upload your content, attach tags, and other meta tag in a single HTTP or HTTPS POST request.
| URL |
|---|
| upload.giphy.com/v1/gifs |
| Request Parameters: | Example: | Description: |
|---|---|---|
| api_key: string(required) | YOUR_API_KEY | GIPHY API Key. |
| username: string | JoeCool3000 | Your assigned username (required for approved apps only). |
| file: string(binary) | The animated GIF or video file you'd like to upload. (Local file resource, required if no source_image_url supplied). | |
| source_image_url: string | http://www.mysite.com/myfile.mp4 | The URL for the image or video you wish to upload (required if no file parameter specified). |
| tags: string | pets, cat, meow | A comma delimited list of tags to be applied to the upload. |
| source_post_url: string | http://www.mysite.com/my-post/ | The URL of the source of the asset. |
| country_code: string | US | Specify the country of origin of the end user request, in two-letter ISO 3166-1 alpha-2 format. Note: Please specify country code if requests are proxied through your service. |
| region: string | VA | Specify the country subdivision of the end user request, found in ISO 3166-2 format. Note: Please specify region if requests are proxied through your service and country_code is also proxied. |
Successful Response (200 OK)
- meta: Meta Object
Categories API
Providers users a list of Gif categories on the GIPHY network.
| URL |
|---|
| api.giphy.com/v1/gifs/categories |
| Request Parameters: | Example: | Description: |
|---|---|---|
| api_key: string(required) | YOUR_API_KEY | GIPHY API Key. |
Successful Response (200 OK)
- data: Category Object[]
- pagination: Pagination Object
- meta: Meta Object
Autocomplete API
Providers users a list of valid terms that completes the given tag on the GIPHY network.
| URL |
|---|
| api.giphy.com/v1/gifs/search/tags |
| Request Parameters: | Example: | Description: |
|---|---|---|
| api_key: string(required) | YOUR_API_KEY | GIPHY API Key. |
| q: string(required) | foo | Tag term. |
| limit: integer (int32) | 20 | The maximum number of objects to return. (Default: 5) |
| offset: integer (int32) | 5 | Specifies the starting position of the results. (Default: 0) |
Successful Response (200 OK)
- data: Term Object[]
- meta: Meta Object
Channel Search Endpoint
Channel Search endpoint returns all the GIPHY channels matching the query term
| URL |
|---|
| api.giphy.com/v1/channels/search |
| Request Parameters: | Example: | Description: |
|---|---|---|
| api_key: string(required) | YOUR_API_KEY | GIPHY API Key. |
| q: string(required) | foo | Accepts term to search through GIPHY’s channels |
| limit: integer (int32) | 20 | The maximum number of objects to return. Default: “25” Maximum: “50” |
| offset: integer (int32) | 5 | Specifies the starting position of the results. Default: “0” |
Successful Response (200 OK)
- data: Channel Object[]
- pagination: Pagination Object
- meta: Meta Object
Search Suggestions
Providers users a list of tag terms related to the given tag on the GIPHY network.
| URL |
|---|
| api.giphy.com/v1/tags/related/<term> |
| Request Parameters: | Example: | Description: |
|---|---|---|
| api_key: string(required) | YOUR_API_KEY | GIPHY API Key. |
| term: string(required) | haha | Tag term. |
Successful Response (200 OK)
- data: Term Object[]
- meta: Meta Object
Trending Search Terms API
Provides users a list of the most popular trending search terms on the GIPHY network.
| URL |
|---|
| api.giphy.com/v1/trending/searches |
| Request Parameters: | Example: | Description: |
|---|---|---|
| api_key: string(required) | YOUR_API_KEY | GIPHY API Key. |
Successful Response (200 OK)
- data: String[]
- meta: Meta Object
Schema definitions
The GIF Object
GIF Objects are returned from most of GIPHY API's Endpoints. These objects contain a variety of information, such as the Image Object, which itself includes the URLS for multiple different GIFS formats and sizes.
| Property: | Example |
|---|---|
| type: string(default:"gif") By default, this is almost always GIF. | "gif" |
| id: string This GIF's unique ID | "YsTs5ltWtEhnq" |
| slug: string The unique slug used in this GIF's URL | "confused-flying-YsTs5ltWtEhnq" |
| url: string The unique URL for this GIF | "http://giphy.com/gifs/confused-flying-YsTs5ltWtEhnq" |
| bitly_url: string The unique bit.ly URL for this GIF | "http://gph.is/1gsWDcL" |
| embed_url: string A URL used for embedding this GIF | "http://giphy.com/embed/YsTs5ltWtEhnq" |
| username: string The username this GIF is attached to, if applicable | "JoeCool4000" |
| source: string The page on which this GIF was found | "http://www.reddit.com/r/reactiongifs/comments/1xpyaa/superman_goes_to_hollywood/" |
| rating: string The MPAA-style rating for this content. Examples include Y, G, PG, PG-13 and R | "g" |
| content_url: string Currently unused | |
| user: User An object containing data about the user associated with this GIF, if applicable. | |
| source_tld: string The top level domain of the source URL. | "cheezburger.com" |
| source_post_url: string The URL of the webpage on which this GIF was found. | "http://cheezburger.com/5282328320" |
| update_datetime: string The date on which this GIF was last updated. | "2013-08-01 12:41:48" |
| create_datetime: string The date this GIF was added to the GIPHY database. | "2013-08-01 12:41:48" |
| import_datetime: string The creation or upload date from this GIF's source. | "2013-08-01 12:41:48" |
| trending_datetime: string The date on which this gif was marked trending, if applicable. | "2013-08-01 12:41:48" |
| images: Images An object containing data for various available formats and sizes of this GIF. | |
| title: string The title that appears on giphy.com for this GIF. | "Happy Dancing GIF" |
| alt_text: string Alt text enables assistive programs to read descriptions of GIFs. | "Barney the Purple Dinosaur blows out birthday candles." |
| is_low_contrast: boolean Indicates whether a Sticker is low contrast. (Note: This field is returned only for Stickers | false |
The Images Object
The Images Object found in the GIF Object contains a series of Rendition Objects. These Rendition Objects includes the URLs and sizes for the many different renditions we offer for each GIF. For more information and best practices on selecting the best image format for your needs, please see our Rendition Guide. (Please note that some GIFs don’t have every property available.)
| Object | Property | Example |
|---|---|---|
| fixed_height: object Data on versions of this GIF with a fixed height of 200 pixels. Good for mobile use. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/200.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" | |
| size: string The size of this GIF in bytes. | "32381" | |
| mp4: string The URL for this GIF in .MP4 format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/200.mp4" | |
| mp4_size: string The size in bytes of the .MP4 file corresponding to this GIF. | "25123" | |
| webp: string The URL for this GIF in .webp format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/200.webp" | |
| webp_size: string The size in bytes of the .webp file corresponding to this GIF. | "12321" | |
| fixed_height_still: object Data on a static image of this GIF with a fixed height of 200 pixels. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/200_s.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" | |
| fixed_height_downsampled: object Data on versions of this GIF with a fixed height of 200 pixels and the number of frames reduced to 6. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/200_d.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" | |
| size: string The size of this GIF in bytes. | "32381" | |
| webp: string The URL for this GIF in .webp format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/200_d.webp" | |
| webp_size: string The size in bytes of the .webp file corresponding to this GIF. | "12321" | |
| fixed_width: object Data on versions of this GIF with a fixed width of 200 pixels. Good for mobile use. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/200w.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" | |
| size: string The size of this GIF in bytes. | "32381" | |
| mp4: string The URL for this GIF in .MP4 format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/200w.mp4" | |
| mp4_size: string The size in bytes of the .MP4 file corresponding to this GIF. | "25123" | |
| webp: string The URL for this GIF in .webp format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/200w.webp" | |
| webp_size: string The size in bytes of the .webp file corresponding to this GIF. | "12321" | |
| fixed_width_still: object Data on a static image of this GIF with a fixed width of 200 pixels. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/200w_s.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" | |
| fixed_width_downsampled: object Data on versions of this GIF with a fixed width of 200 pixels and the number of frames reduced to 6. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/200w_d.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" | |
| size: string The size of this GIF in bytes. | "32381" | |
| webp: string The URL for this GIF in .webp format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/200w_d.webp" | |
| webp_size: string The size in bytes of the .webp file corresponding to this GIF. | "12321" | |
| fixed_height_small: object Data on versions of this GIF with a fixed height of 100 pixels. Good for mobile keyboards. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/100.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "100" | |
| size: string The size of this GIF in bytes. | "32381" | |
| mp4: string The URL for this GIF in .MP4 format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/100.mp4" | |
| mp4_size: string The size in bytes of the .MP4 file corresponding to this GIF. | "25123" | |
| webp: string The URL for this GIF in .webp format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/100.webp" | |
| webp_size: string The size in bytes of the .webp file corresponding to this GIF. | "12321" | |
| fixed_height_small_still: object Data on a static image of this GIF with a fixed height of 100 pixels. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/100_s.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "100" | |
| fixed_width_small: object Data on versions of this GIF with a fixed width of 100 pixels. Good for mobile keyboards. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/100w.gif" |
| width: string The width of this GIF in pixels. | "100" | |
| height: string The height of this GIF in pixels. | "200" | |
| size: string The size of this GIF in bytes. | "32381" | |
| mp4: string The URL for this GIF in .MP4 format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/100w.mp4" | |
| mp4_size: string The size in bytes of the .MP4 file corresponding to this GIF. | "25123" | |
| webp: string The URL for this GIF in .webp format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/100w.webp" | |
| webp_size: string The size in bytes of the .webp file corresponding to this GIF. | "12321" | |
| fixed_width_small_still: object Data on a static image of this GIF with a fixed width of 100 pixels. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/100w_s.gif" |
| width: string The width of this GIF in pixels. | "100" | |
| height: string The height of this GIF in pixels. | "200" | |
| downsized: object Data on a version of this GIF downsized to be under 2mb. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/giphy-downsized.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" | |
| size: string The size of this GIF in bytes. | "32381" | |
| downsized_still: object Data on a static preview image of the downsized version of this GIF. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/giphy-downsized_s.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" | |
| downsized_large: object Data on a version of this GIF downsized to be under 8mb. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/giphy-downsized-large.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" | |
| size: string The size of this GIF in bytes. | "32381" | |
| downsized_medium: object Data on a version of this GIF downsized to be under 5mb. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/giphy-downsized-medium.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" | |
| size: string The size of this GIF in bytes. | "32381" | |
| downsized_small: object Data on a version of this GIF downsized to be under 200kb. | mp4: string The URL for this GIF in .MP4 format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/downsized_small.mp4" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" | |
| mp4_size: string The size in bytes of the .MP4 file corresponding to this GIF. | "25123" | |
| original: object Data on the original version of this GIF. Good for desktop use. | width: string The width of this GIF in pixels. | "320" |
| height: string The height of this GIF in pixels. | "200" | |
| size: string The size of this GIF in bytes. | "32381" | |
| frames: string The number of frames in this GIF. | "15" | |
| mp4: string The URL for this GIF in .MP4 format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/giphy.mp4" | |
| mp4_size: string The size in bytes of the .MP4 file corresponding to this GIF. | "25123" | |
| webp: string The URL for this GIF in .webp format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/giphy.webp" | |
| webp_size: string The size in bytes of the .webp file corresponding to this GIF. | "12321" | |
| original_still: object Data on a static preview image of the original GIF. | url: string The publicly-accessible direct URL for this GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/giphy_s.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" | |
| looping: object Data on the 15 second version of the GIF looping. | mp4: string The URL for this GIF in .MP4 format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/looping.mp4" |
| preview: object Data on a version of this GIF in .MP4 format limited to 50kb that displays the first 1-2 seconds of the GIF. | mp4: string The URL for this GIF in .MP4 format. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/giphy-preview.mp4" |
| mp4_size: string The size in bytes of the .MP4 file corresponding to this GIF. | "25123" | |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" | |
| preview_gif: object Data on a version of this GIF limited to 50kb that displays the first 1-2 seconds of the GIF. | url: string The URL for this preview GIF. | "https://media1.giphy.com/media/cZ7rmKfFYOvYI/giphy-preview.gif" |
| width: string The width of this GIF in pixels. | "320" | |
| height: string The height of this GIF in pixels. | "200" |
The Meta Object
The Meta Object contains basic information regarding the response and its status. You can learn more about the different types of response codes the API might give you in the Response Codes section.
| Property: | Example |
|---|---|
| msg: string HTTP Response Message. (required) | "OK" |
| status: integer (int32) HTTP Response Code. (required) | 200 |
| response_id: string A unique ID paired with this response from the API. | "57eea03c72381f86e05c35d2" |
The Pagination Object
The Pagination Object contains information relating to the number of total results available as well as the number of results fetched and their relative positions.
| Property: | Example |
|---|---|
| offset: integer (int32) Position in pagination. | 2591 |
| total_count: integer (int32) Total number of items available (not returned on every endpoint). | 250 |
| count: integer (int32) Total number of items returned. | 25 |
The User Object
The User Object contains information about the user associated with a GIF and URLs to assets such as that user's avatar image, GIPHY profile, and more.
| Property: | Example |
|---|---|
| avatar_url: string The URL for this user's avatar image. | "https://media1.giphy.com/avatars/election2016/XwYrZi5H87o6.gif" |
| banner_url: string The URL for the banner image that appears atop this user's profile page. | "https://media4.giphy.com/avatars/cheezburger/XkuejOhoGLE6.jpg" |
| profile_url: string The URL for this user's GIPHY profile. | "https://giphy.com/cheezburger/" |
| username: string The username associated with this user. | "joecool4000" |
| display_name: string The display name associated with this user (contains formatting the base username might not). | "JoeCool4000" |
The Random ID Object
The Random ID Object contains a random hash.
| Property: | Example |
|---|---|
| random_id: string Random ID hash. | "3640f6095c9a1f0f4e544b764d238b25" |
The Emoji Object
The GIF Object that also contains additional properties:
| Property: | Example |
|---|---|
| variation_count: int The number of variations associated with the emoji returned from the v2/emoji endpoint | "4" |
The Analytics Object
Most of our endpoints return an Analytics Object. The Analytics Object provides URLs so you can register actions, such as when a user views, clicks, or sends a GIF. For detailed instructions, refer to the Action Register Endpoint.
"analytics": { "onload": { "url": "https://giphy-analytics.giphy.com/v2/pingback_simple? analytics_response_payload=e%3DZXZlbnRf&action_type=SEEN" }, "onclick": { "url": "https://giphy-analytics.giphy.com/v2/pingback_simple? analytics_response_payload=e%3DZXZlbnRf&action_type=CLICK" }, "onsent": { "url": "https://giphy-analytics.giphy.com/v2/pingback_simple? analytics_response_payload=e%3DZXZlbnRf&action_type=SENT" }}| Object | Property | Example |
|---|---|---|
| onload: object | url: string The URL to register a 'view' action by a user. | "URL" |
| onclick: object | url: string The URL to register a 'click' action by a user. | "URL" |
| onsent: object | url: string The URL to register a 'send' action by a user. | "URL" |
The Category Object
The category Object contains category data with links to Subcategory Object and featured Gif Object
| Property: | Example |
|---|---|
| name: string Category name | "category 1" |
| name_encoded: string Encoded category name | "category1" |
| subcategories: Subcategory Object[] List of subcategories | |
| gif: Gif Object Featured gif for category. | |
The Sub category Object
The sub category Object contains category data
| Property: | Example |
|---|---|
| name: string Category name | "sub category 1" |
| name_encoded: string Encoded category name | "sub category1" |
The Term Object
The term Object contains term value
| Property: | Example |
|---|---|
| name: string Term name | "lol" |
The Channel Object
The Channel Object contains channel data with references to the parent and children channels
| Property: | Example |
|---|---|
| id: number Channel unique ID | 42 |
| url: string Channel relative URL | "/giphystudios" |
| display_name: string The display name of the channel | "GIPHY Studios" |
| parent: number Parent Channel ID | 20 |
| slug: string The unique channel slug. This slug is used in the channel URL | "giphystudios" |
| type: string Possible values are community or editorial | "community" |
| content_type: string Possible values are gif, sticker, channel_gif, or channel_sticker | "gif" |
| user: User An object containing data about the user associated with this Channel | |
| banner_image: string Channel banner image URL | "https://media.giphy.com/headers/giphystudios/WWv21rRnktty.jpg" |
| short_display_name: string The short display name of the channel | "GIPHY" |
| description: string Channel description | "GIPHY Studios is making all the GIFs" |
| metadata_description: string Channel metadata description | "Making all the GIFs" |
| has_children: boolean Indicates that the channel has sub-channels | false |
| is_visible: boolean Indicates that the channel is visible. Note: This property is deprecated. | true |
| is_private: boolean Indicates the public visibility of the channel. A private channel can only be viewed by the owner. | true |
| is_live: boolean Indicates that the channel is live Note: This property is deprecated. | false |
| featured_gif: Gif An object containing data about the channel's featured gif | |
| screensaver_gif: string Channel screensaver GIF's ID | "4QEPRmyUtrWxKIkMq5" |
| tags: Channel Tag[] List of channel tags | [] |
| live_since_datetime: string | "2020-07-20T03:27:19+0000" |
| live_until_datetime: string | "2020-07-21T03:27:19+0000" |
| ancestors: Channel[] List of parent channels | [] |
| syncable_tags: Channel Tag[] List of channel syncable tags | [] |
| analytics_response_payload: string | "e=ZXZlbnRfdHlwZT1DSEFOTkVMX1NFQVJDSCZjaWQ9YTMxNzNj..." |
The Channel Tag Object
Tag associated with the channel
| Property: | Example |
|---|---|
| id: number Tag unique ID | 267 |
| channel: number The ID of the channel associated with the tag | 42 |
| rank: number The rank of the tag | 1 |
| tag: string The tag | "happy" |
Synthetic Response
GIPHY API returns a synthetic response when there are issues with GIPHY downstream systems. This API response object has a meta.status=200, meta.response_id="" and the rest of the API object is empty. This should be treated as an error state and handled accordingly in the application.
Response Codes
The API will return a Meta Object in its response containing one of the following codes to describe the result of your request.
| Code | Type | Description |
|---|---|---|
| 200 | OK | Your request was successful! |
| 400 | Bad Request | Your request was formatted incorrectly or missing a required parameter(s). |
| 401 | Unauthorized | Your request lacks valid authentication credentials for the target resource, which most likely indicates an issue with your API Key or the API Key is missing. |
| 403 | Forbidden | You weren't authorized to make your request; most likely this indicates an issue with your API Key. |
| 404 | Not Found | The particular GIF or Sticker you are requesting was not found. This occurs, for example, if you request a GIF by using an id that does not exist. |
| 414 | URI Too Long | The length of the search query exceeds 50 characters. |
| 429 | Too Many Requests | Your API Key is making too many requests. Read about requesting a Production Key to upgrade your API Key rate limits. |
Rendition Guide



Renditions
All GIPHY content comes in multiple renditions, or sizes and formats, to better suit different use cases. We provide a few ways for developers to customize their UI and provide the best experiences to their users. In general we recommend:
- Using MP4 and WEBP renditions where supported. This will maximize quality and reduce load times.
- For standard GIFs (no transparency): Use MP4 wherever supported, or WEBP as a fallback. Do not use the GIF format.
- For stickers (with transparency): Use WEBP wherever possible. MP4 does not support transparency, and GIF should not be used.
- Use the smaller fixed_height or fixed_width renditions on your preview grid. These smaller sizes are more performant when you want to load many GIF objects at once.
- Use the largest possible rendition for the share or send. Once the user has selected a GIF, give them the best quality possible!
Of course, these configurations are just some of our best practices – GIPHY’s renditions can be configured in lots of different ways.
PLEASE NOTE
The only formats that support transparency are GIF and WEBP, so if you are building an experience that includes stickers, make sure to avoid MP4 where you would like to see transparent content. Likewise, different browsers and operating systems support different media types, and you should tailor your media selections to the environment in which you plan to share.
When making requests that return GIF objects, the “Accept” HTTP header can be used to toggle the content type you will receive in return. For example, by making a request to one of our gif URLs with an “Accept” header that begins with “text/html” we assume the request is being made from a browser and render HTML to display the image with extra data. If the “Accept” header begins with any other pattern, then the binary media file for the GIF file type is returned.
You should not rely on size value in the API response being exactly correct every time. This is because we may choose to replace some pre-built renditions with dynamically generated renditions, and we will therefore not have an exact size value in advance.
Rendition Best Practices by Use Case
GIF Grid Picker in a Mobile Application Grid: fixed_height or fixed width MP4 or WEBP. Send: downsized_large, downsized, or downsized_medium MP4 or WEBP.
Many chat and messaging apps use a grid for searching and selecting media. In mobile applications, it is common to implement this grid at either a fixed height or fixed width. To avoid cutting images off, and to present the highest resolution image to your users at the lightest file size, we would recommend using the fixed_height or fixed_width renditions, both of which are scaled to 200px on the appropriate axis in all formats. Use our MP4 or WEBP format for the grid, to speed loading times. You may also choose to load the fixed_height_still or fixed_width_still initially to provide a more seamless scrolling experience.
When the user selects a gif object, developers should call a higher quality rendition to send through to the application. We recommend the downsized_large rendition for this implementation. If you are concerned that this rendition is too large to load quickly, downsized_medium and then downsized are also good options.
GIF Scroll Picker in a Mobile Application Scroll: fixed_width_small or fixed_height_small. Send: downsized_large, downsized, or downsized_medium.
Another common way to implement GIPHY in a Chat application is to implement the Trending Endpoint as a scrolling selection above the keyboard. This calls for a smaller rendition to be used for the preview. We recommend the fixed_width_small or fixed_height_small rendition for this implementation. If speed and/or transfer size are a concern, then you can use the downsampled version; this version is a big compromise on quality as it may remove many frames from the GIF.
When the user selects a gif object, developers should call a higher quality rendition to send through to the application. We recommend the downsized_large rendition for this implementation. Again, if you are concerned that this rendition is too large to load quickly, downsized_medium and then downsized are also good options.
Desktop Application Search and Send Grid: fixed_height or fixed width MP4 or WEBP. Send: original WEBP or MP4.
GIPHY has many high resolution options for desktop applications. Often the best option is the original rendition. If you are looking to decrease load times, choose the original.webp for Chrome users and the original.mp4 for all other browsers. For displaying a large quantity of search results, we recommend our fixed_height or fixed_width renditions in both WEBP and MP4, depending on browser type.
Sticker Layering Grid: fixed_height or fixed_width webp or GIF. Send: original webp or GIF.
One common method of creating a GIF Sticker search interface is to load GIF Stickers into a preview view (probably a UICollectionView on iOS), where users can select one of the GIFs in their search result. The selected GIF is then placed into the image canvas, where it can be manipulated in various ways. Use a higher resolution GIF in the image canvas, but not in the preview view.
Depending on layout, device type, or other needs, a fixed_height or fixed_width rendition will work for your grid. As soon as the user selects an image to drag and drop, your app should begin fetching a higher resolution rendition. For this, we recommend the original in WEBP or GIF.
Renditions on Demand
By default, we return a large number of renditions to support many different use cases. If you wish to pare down the response itself, GIPHY offers optional renditions-on-demand bundles (RoD).
By passing the bundle parameter, GIPHY will respond with only the renditions that pertain to that bundle. This is completely optional; you could also parse the response for the desired renditions yourself within your app.
Common RoD uses cases and filters
| Use RoD filter parameter | Implementation Guidelines | Renditions included |
|---|---|---|
| If your use case is Mobile/Desktop Application with Grid/Carousel Picker for Clips Content Type | ||
clips_grid_picker | Returns renditions with formats that are suitable for loading animated asset grids efficiently. Use the Once the user has selected an content from the grid, use the available renditions from the video object to preview/send the selected clip (with sound) | data.images.fixed_width data.images.original data.video.assets.360p data.video.assets.720p data.video.assets.480p data.video.assets.1080p data.video.assets.source |
| If your use case is Mobile/Desktop Application with Grid/Carousel Picker for Messaging using GIFs & Stickers | ||
messaging_non_clips | Returns renditions with formats that are suitable for loading animated asset grids efficiently. Use the Once the user has selected the content from the grid, use the largest possible rendition while sending the content in the message. | data.images.original data.images.fixed_height data.images.fixed_height_downsampled data.images.fixed_height_small data.images.fixed_width data.images.fixed_width_downsampled data.images.fixed_width_small |
| If your use case is Mobile/Desktop Application with Grid/Carousel Picker for Sticker Layering in Photo/Video editing tools | ||
sticker_layering | Returns renditions with formats that are suitable for loading animated asset grids efficiently and layering transparent background sticker assets on the canvas. Use the Once the user has selected the sticker from the grid use the url/webP fields from the largest resolution to access the gif/webP formats as layers on top of the canvas | data.images.original data.images.downsized_large data.images.downsized_medium data.images.fixed_height data.images.fixed_height_downsampled data.images.fixed_height_small data.images.fixed_width data.images.fixed_width_downsampled data.images.fixed_width_small |
| If your use case is Mobile/Desktop Application with bandwidth limitations eg: MMS only allow assets less than 1MB | ||
low_bandwidth | Returns renditions with formats that are suitable for loading animated content grids efficiently with small size assets. Use Once the user has selected the content from the grid, select the suitable asset to send based on any additional bandwidth restrictions from any of the downsized renditions | data.images.original data.images.downsized data.images.downsized_large data.images.downsized_medium data.images.downsized_small data.images.original data.images.fixed_height_small data.images.fixed_width_small data.images.fixed_width_downsampled data.images.fixed_height_downsampled |
Using RoD bundles for specific renditions If there is a specific rendition you know that you want in a given context, RoD filters allow you to filter out all but that specific rendition.
Example : only return stickers for a video editing app'https://api.giphy.com/v1/stickers/search?api_key={YOUR API KEY}&q=hello&bundle=sticker_layering'
Rendition glossary
| Rendition Type | Title | Attribute | Available Filetypes |
|---|---|---|---|
| Original | original | Original file size and dimensions | GIF, MP4, WEBP |
original_still | A still version of the first frame of the original for previews and pre-loading. | GIF | |
looping | A version of the original set to loop for exactly 15 seconds. | MP4 | |
| HD | hd | A high definition video that is available if the source media meets HD criteria. This video is constrained between 720 and 1920 pixels on a side. | MP4 |
4k | An ultra high definition video that is available if the source media meets 4K UHD criteria. This video is constrained between 2160 and 3840 pixels on a side. | MP4 | |
| Fixed Height | fixed_height | Height set to 200px, variable width, to fit in preview grids and other smaller applications. | GIF, MP4, WEBP |
fixed_height_still | A still version of the first frame of the fixed_height rendition for previews and pre-loading. | GIF | |
fixed_height_downsampled | Downsampled to six frames for faster-loading unlimited scroll preview grids. Not for user selection. | GIF, WEBP | |
fixed_height_small | Height set to 100px, variable width. Good for smaller screen sizes with preview grids. | GIF, MP4, WEBP | |
fixed_height_small_still | A still version of the first frame of the fixed_height_small rendition for previews and pre-loading. | GIF | |
| Fixed Width | fixed_width | Width set to 200px, variable height, to fit in preview grids and other smaller applications. | GIF, MP4, WEBP |
fixed_width_still | A still version of the first frame of the fixed_width rendition for previews and pre-loading. | GIF | |
fixed_width_downsampled | Downsampled to six frames for faster-loading unlimited scroll preview grids. Not for user selection. | GIF, WEBP | |
fixed_width_small | Width set to 100px, variable height. Good for smaller screen sizes with preview grids. | GIF, MP4, WEBP | |
fixed_width_small_still | A still version of the first frame of the fixed_width_small rendition for previews and pre-loading. | GIF | |
| Downsized | downsized | Resized and downsampled to meet 2MB limit. | GIF |
downsized_still | A still version of the first frame of the downsized rendition for previews and pre-loading. | GIF | |
downsized_large | Resized and downsampled to meet 8MB limit. | GIF | |
downsized_medium | Resized and downsampled to meet 5MB limit. | GIF | |
downsized_small | Resized and downsampled to meet 200KB limit. | MP4 | |
| Preview | preview | Resized and trimmed to meet 50kB limit. Not recommended for most use cases. | MP4 |
preview_gif | Resized and trimmed to meet 50kB limit. Not recommended for most use cases. | GIF |
Fields On Demand
In addition to Renditions on Demand, the GIPHY API allows you to request only the data you need, significantly reducing the response payload size.
Specify the fields parameter and provide a comma-separated list of requested fields, and the API will return only the requested data.
For example, to get back id, url and images:/v1/gifs/search?q=cat&fields=id,url,images&limit=2
{ data: [ { id: "YRtLgsajXrz1FNJ6oy", url: "https://giphy.com/gifs/moodman-YRtLgsajXrz1FNJ6oy", images: { ... }, }, { id: "2x0VePimPaFJDpGZ7H", url: "https://giphy.com/gifs/reaction-mood-2x0VePimPaFJDpGZ7H", images: { // all available renditions }, }, ], pagination: { ... }, meta: { ... } }
Furthermore, you can filter fields within nested objects.
For instance, to get only original and downsized renditions, id and url fields: /v1/gifs/search?q=cat&fields=id,url,images.original,images.downsized&limit=2
{ data: [ { id: "YRtLgsajXrz1FNJ6oy", url: "https://giphy.com/gifs/moodman-YRtLgsajXrz1FNJ6oy", images: { original: { ... }, downsized: { ... }, }, }, { id: "2x0VePimPaFJDpGZ7H", url: "https://giphy.com/gifs/reaction-mood-2x0VePimPaFJDpGZ7H", images: { original: { ... }, downsized: { ... }, }, }, ], pagination: { ... }, meta: { ... } }
Language Support
GIPHY supports the following language codes for the lang parameter in your API requests. Including this parameter helps GIPHY improve so we can deliver better, more relevant results for non-english searches.
Supported Languages
- English (en)
- Spanish (es)
- Portuguese (pt)
- Indonesian (id)
- French (fr)
- Arabic (ar)
- Turkish (tr)
- Thai (th)
- Vietnamese (vi)
- German (de)
- Italian (it)
- Japanese (ja)
- Chinese Simplified (zh-CN)
- Chinese Traditional (zh-TW)
- Russian (ru)
- Korean (ko)
- Polish (pl)
- Dutch (nl)
- Romanian (ro)
- Hungarian (hu)
- Swedish (sv)
- Czech (cs)
- Hindi (hi)
- Bengali (bn)
- Danish (da)
- Farsi (fa)
- Filipino (tl)
- Finnish (fi)
- Hebrew (he)
- Malay (ms)
- Norwegian (no)
- Ukrainian (uk)
Content Rating
GIFs are for everyone, and GIPHY is committed to making sure that its GIF search is a positive experience for everyone. We take content safety extremely seriously. Our GIF and Sticker library is thoroughly moderated and organized by rating in order to give GIPHY users the safest possible search experience. We do not hesitate to remove content that falls outside of our Community Guidelines.
Content Rating Levels
Please contact support@giphy.com if you see any content that you feel is incorrectly rated or in violation of GIPHY’s Community Guidelines. Also, feel free to reach out if you have any general questions about content safety at GIPHY as well.
Safe Search Terms
GIPHY maintains a list of keywords that will not return any results. These keywords are associated with content that is forbidden per our Community Guidelines. The list is regularly reviewed and updated to ensure that it includes topical, timely, and relevant entries.
API & SDK Partners can report inappropriate search queries by contacting support@giphy.com. Keywords can be added to the banned search query list when appropriate.
GIF Blocking Tool
Developers using GIPHY are able to customize their user experience by implementing a maximum Content Rating for their integration. In addition to this we also provide a GIF Blocking tool to remove content that falls within the selected Content Rating range, if desired. As a result, your moderation teams have more control over the integration too.
The GIF Blocking Tool can be accessed from the API key details page and accepts GIF IDs. Once added via this tool these GIFs will not be returned via the GIPHY API. Change your mind? You can also remove GIF IDs using the tool. Please allow up to 24 hours for changes to apply.
Code Example
Below are code samples for using the Search Endpoint in Python, JavaScript, Ruby, PHP and the command line on connecting to the API to make a search query for "Ryan Gosling."
- Python
- Javascript
- Ruby
- PHP
- Bash
1# python2import json3from urllib import parse, request4
5url = "http://api.giphy.com/v1/gifs/search"6
7params = parse.urlencode({8 "q": "ryan gosling",9 "api_key": "YOUR_API_KEY",10 "limit": "5"11})12
13with request.urlopen("".join((url, "?", params))) as response:14 data = json.loads(response.read())15
16print(json.dumps(data, sort_keys=True, indent=4))Below are code samples for using the Upload Endpoint to upload a remote file.
- Python
- Javascript
- Ruby
- PHP
- Bash
1# python2import json3from urllib import request4
5url = "http://upload.giphy.com/v1/gifs"6
7values = {8 "api_key": "YOUR_API_KEY",9 "username": "JoeCool3000",10 "source_image_url": "http://www.mysite.com/myfile.mp4"11}12
13headers = {14 "Content-Type": "application/json",15 "Accept": "application/json",16}17
18data = json.dumps(values).encode("utf-8")19
20req = request.Request(url, data, headers)21with request.urlopen(req) as res:22 print(res.read().decode())Below are code samples for using the Upload Endpoint to upload a local file.
- Python
- Javascript
- Ruby
- PHP
- Bash
1import requests2url = "https://upload.giphy.com/v1/gifs"3file_path = "C:\test.gif"4api_key = "YourApiKey"5
6with open(file_path, 'rb') as file:7 data = { 'api_key': api_key }8 files = { 'file': file }9 response = requests.post(url, data=data, files=files)10 print(response.text)Support
If you have questions or need help getting set-up with GIPHY SDK or API, you can take a look at our FAQ.
If you don’t see your question listed, feel free to submit a request through our Help Center and we’ll get back to you! If you think you’ve found a bug with the SDK or API or their documentation, please file an issue via GitHub Issues. Thanks!
API Explorer
The API Explorer is a nifty tool that lets you take the API for a spin by inputting some sample queries and viewing the live responses!

